WordPressで記事を書き終わったあと、投稿する前に「スマホ」で表示をチェックしますよね。
でも、いちいちスマホでWordPressにログインして、修正項目が見つかったらPCに戻って編集して…
 まゆお
まゆお正直、めちゃくちゃめんどくさい…( ³ω³ )
ということでコチラの記事では、「パソコンからスマホの表示画面を確認する方法」を調べたらあっさり解決しちゃったので、その方法をご紹介していきますね♪
当記事で紹介する方法は「使用ブラウザがGoogle Chromeの場合」に限ります。
IEでもできるみたいですが、Chromeの方が断然楽!です。
記事編集の際は「Google Chrome」の使用をオススメします!
パソコンでスマホ画面の表示を確認する方法
パソコンでスマホ画面の表示を確認する方法は、超簡単です♪
まずは「Google Chrome」を開きましょう。
そのあとの簡単な手順はコチラ⬇︎
- スマホの表示を見たい任意のページを開く
- 画面右上の「…」をクリック
- その他のツール▶︎デベロッパーツールをクリック
- 「Toggle device toolbar」というアイコンをクリック
これでスマホ画面が表示されたはず!
次からもう少し詳しく解説します。



厳密に言うと4ステップです…
怒らないで!笑
スマホの表示を見たい任意のページを開く
まずスマホでチェックしたい記事のページをパソコンで開きます。
WordPressの記事を確認したい!という場合は「プレビュー」をクリックしましょう。
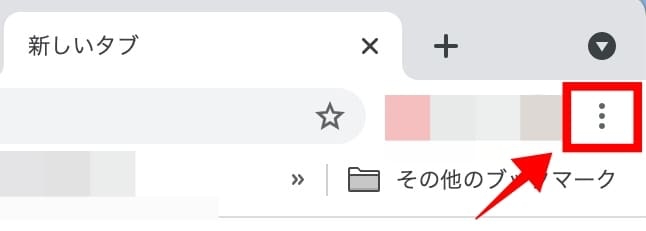
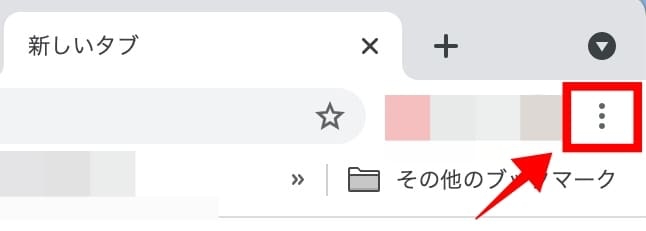
画面右上の「…」をクリック


PC画面右上にある「…」をクリック!
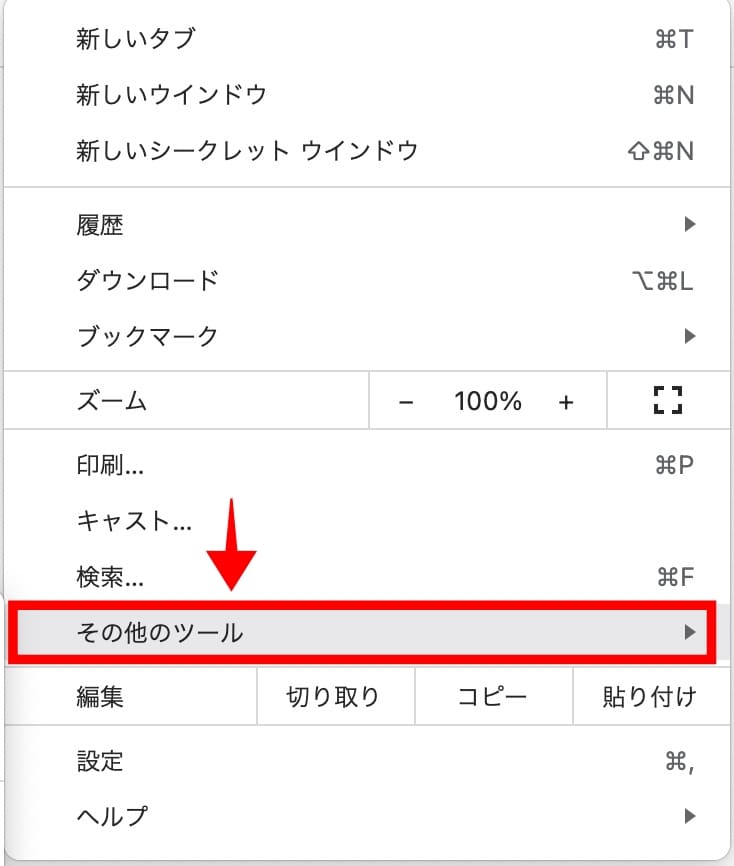
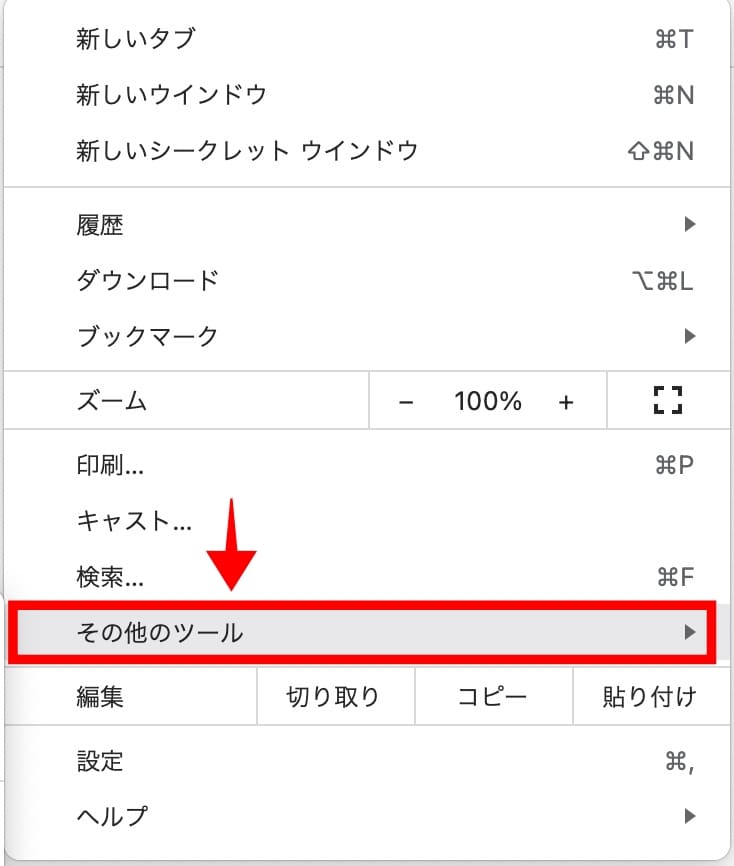
その他のツール▶︎デベロッパーツールをクリック
「その他のツール」
▶︎「デベロッパーツール」を開きます。




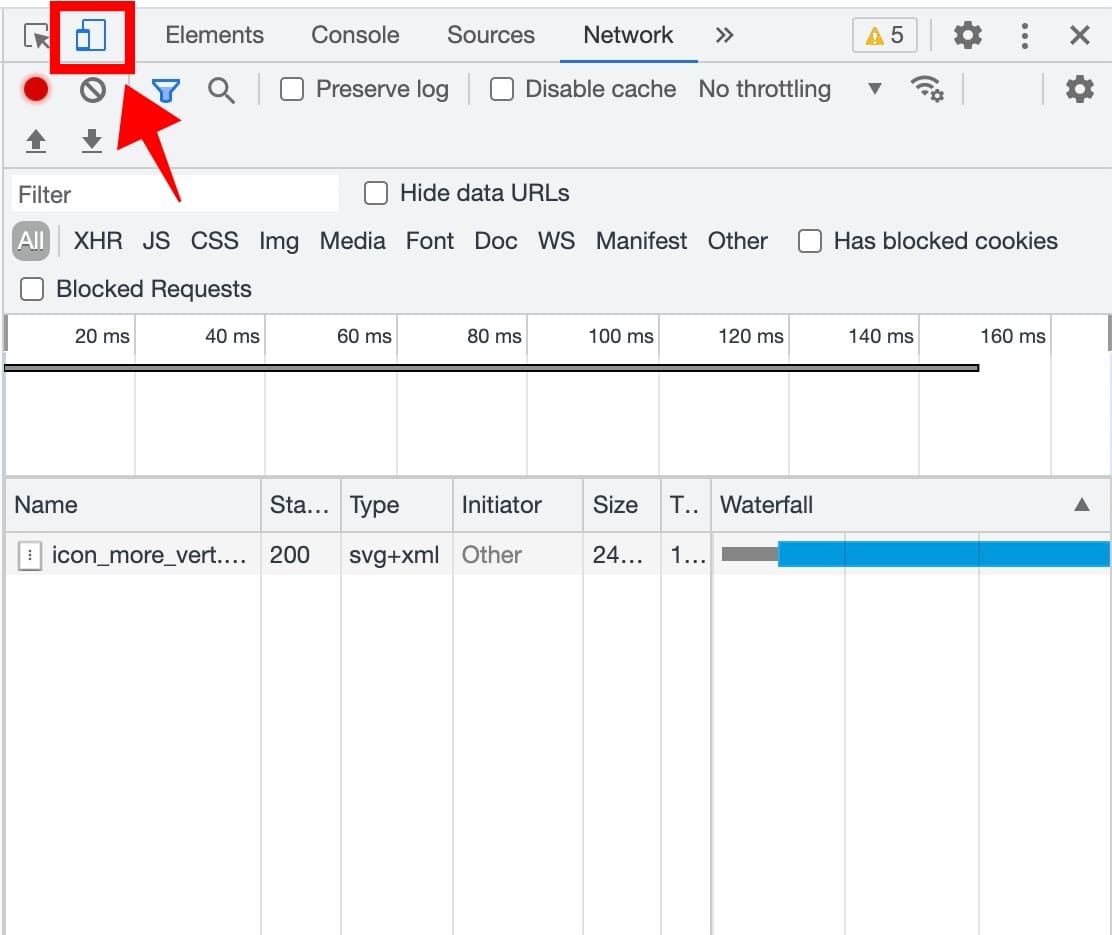
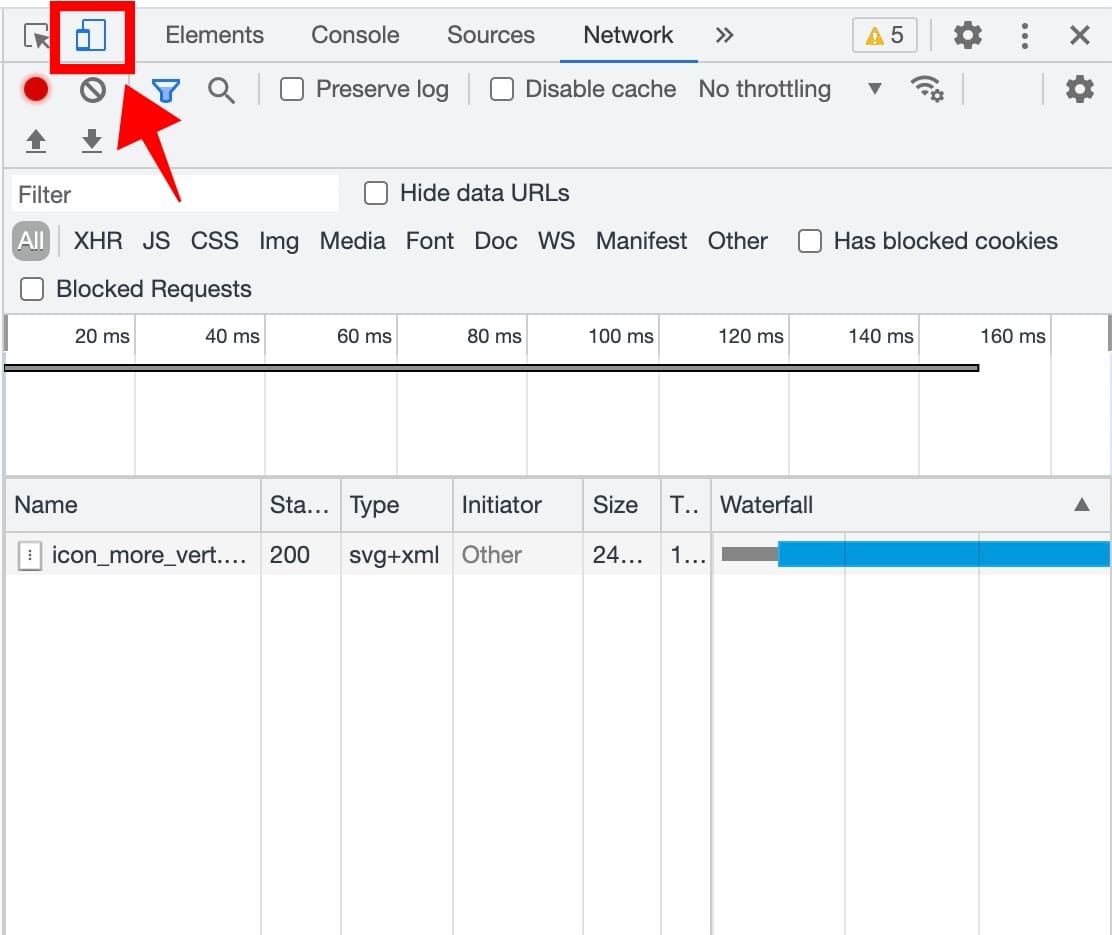
「Toggle device toolbar」というアイコンをクリック
左上にある「スマホとタブレット」のような画像アイコンをクリック!


PC画面の左側にスマホ画面が表示されたと思います!
「スマホとタブレット」のような画像アイコンは、クリックすればPC/スマホの画面に切り替えられますよ。
スマホ画面の表示が終わったら、画面右上の×ボタンをクリックして、デベロッパーツールを閉じてOKです!



これでスマホからわざわざワードプレスにログインする必要もなくなった〜!
パソコンでスマホ画面の表示を確認する方法まとめ
スマホ画面をパソコンから確認する方法はかなりカンタンでしたね(*^^*)
ただ、ブログによって「PC」と「スマホ」のアクセス比率は変わってきます。
- トレンドブログの場合:スマホ
- 副業やアフィリエイトに関するブログの場合:PC
というパターンが多かったりします。
ですのでスマホチェックは必須ではありますが、
ご自身のブログに訪れているユーザーがどのデバイスからアクセスしてきているのか?
こちらは事前に要チェックです( > <。)



もっと詳しいブログの稼ぎ方については私のメルマガでご紹介中です♪
無料相談も毎日行っているので、お気軽にご登録くださいね✨
\まゆおのブログ講座を無料配信中!/
▶︎3つの特別プレゼントも限定お届け中です🎁




コメント